

- #Macos monterey beta 9 update
- #Macos monterey beta 9 manual
- #Macos monterey beta 9 full
- #Macos monterey beta 9 android
- #Macos monterey beta 9 pro
We have now added a time zone feature in Mobile emulators and simulators for Real time testing. Now Set The Time Zone In Emulators & Simulators To integrate your LambdaTest account with Linear App, refer to our LambdaTest Linear App Integration documentation. LambdaTest and Linear App integration allow you to perform one-click bug logging from LambdaTest to your Linear App projects. Linear App allows you to track bugs, manage software projects, sprints, tasks, and more. Linear App is a bug tracking tool designed for high-performance teams. Live With Linear App Integration For One-Click Bug Logging
#Macos monterey beta 9 android
You can also perform mobile browser automation on Galaxy Tab S4 over Android 10. Let’s compare browser compatibility between Chrome 94, Firefox 92, Edge 94, and Opera 78. You can generate the Selenium capabilities using the LambdaTest Desired Capability Generator. Now capitalize the real power of test automation by performing automation testing on the latest browser versions. Let’s analyze the cross browser compatibility between Chrome 94, Firefox 92, Edge 93, and Opera 79. Screenshot testing now allows you to capture bulk screenshots of your website and web apps across the newly added browser versions.
#Macos monterey beta 9 pro
You can also perform Real time testing on the newly added iPad Pro (12.9 inch 2nd Generation) for iOS 14.5. Let’s compare the browser compatibility of Chrome 94 Beta, Firefox 93 Beta, and Edge 94. Perform real-time interactive testing of your websites and web apps on the new browser version.
#Macos monterey beta 9 manual
With a new set of browsers, you can further scale up your manual and automated cross browser testing efforts. We are pleased to announce that the latest browsers for Real Time Testing, Screenshot Testing, and Automation Testing are now available on LambdaTest.
#Macos monterey beta 9 full
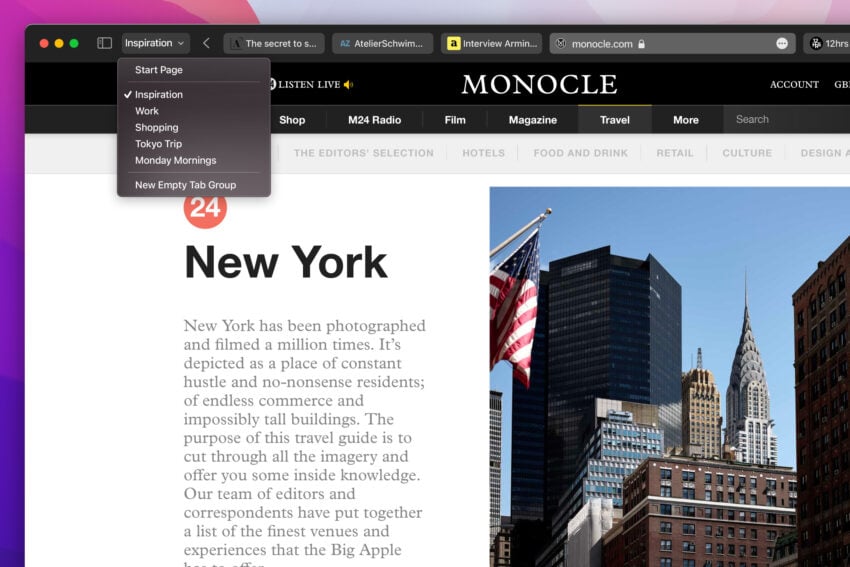
Let’s evaluate the browser compatibility of CSS properties between Safari 14 and Safari 15.Īccording to CanIUse, Safari 15 comes with full support for gap property for CSS Flexbox, WebGL 2.0, MediaRecorder API, and theme-color Meta Tag. With macOS Monterey, Apple has given Safari a new look and feel with new features like tab groups, synchronized home page settings, and security enhancements related to the HTTPS protocol. You can test on Safari 15, Chrome, Firefox, Edge, and Opera browsers. You can now perform real-time testing of your website & web app and ensure they work flawlessly on all the Safari versions for macOS Monterey. Real Time Testing On macOS Monterey And Safari 15 Hence, you can ensure that your website appears and behaves smoothly on macOS Monterey over Safari 15 when released to the general audience.

#Macos monterey beta 9 update
We will update it to a stable version as soon as the stable release gets launched by Apple. Note: macOS Monterey is in the Beta phase right now. You’ll also find some complementary additions to optimize your workflow. We have also added the latest Safari 15 browser – the native browser version for macOS Monterey.

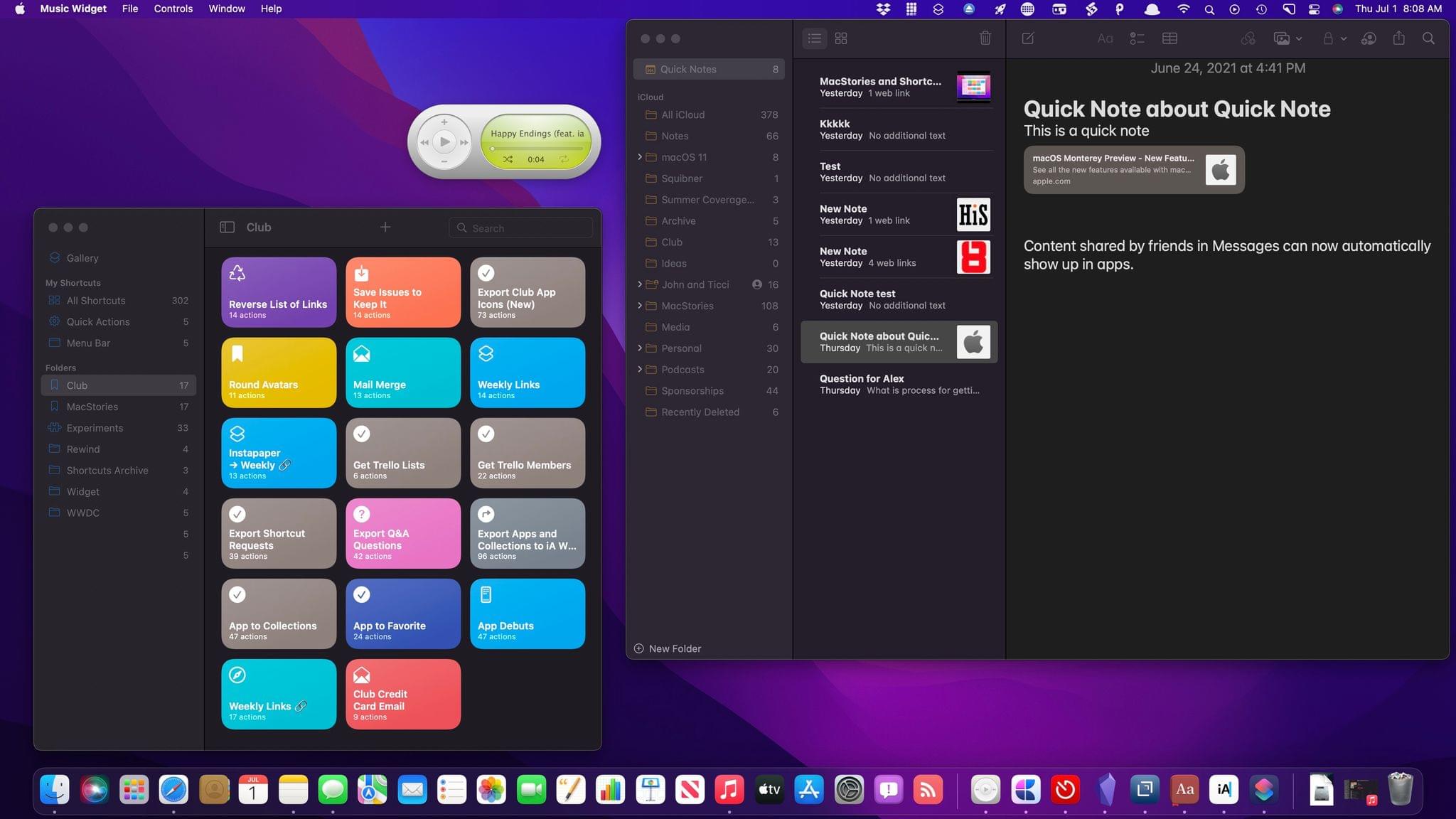
To keep you prepared for the upcoming release, we have added the macOS Monterey to our cross browser testing cloud, using which you can perform real-time testing of your websites and web apps. However, the stable version of macOS Monterey will be available for the general public in the fall. macOS Monterey comes with several notable features that enhance the Mac experience, the major ones are: redesigned Safari, shortcuts app, new Focus mode, Quick Notes, AirPlay to Mac, Universal Control to work seamlessly across different Apple devices, and many more. However, this week is extra special because we have something special for you.Īs you might be aware, Apple has recently seeded the eighth developer beta of macOS Monterey. Howdy Testers! We are back again with yet another round of incredible product updates! At LambdaTest, we strive to support the latest releases to ensure your website and web apps work seamlessly across all the real browsers and operating systems.


 0 kommentar(er)
0 kommentar(er)
